Remaking charts has become increasingly popular around the web lately.
Good blogs such as JunkCharts, Story Telling With Data, ExcelCharts or The Functional Art all testify to this trend. It is fully understandable! Picking a visualization and working with it is a great way of learning, practising and discussing visualization techniques and generally putting your tools and skills to the test.
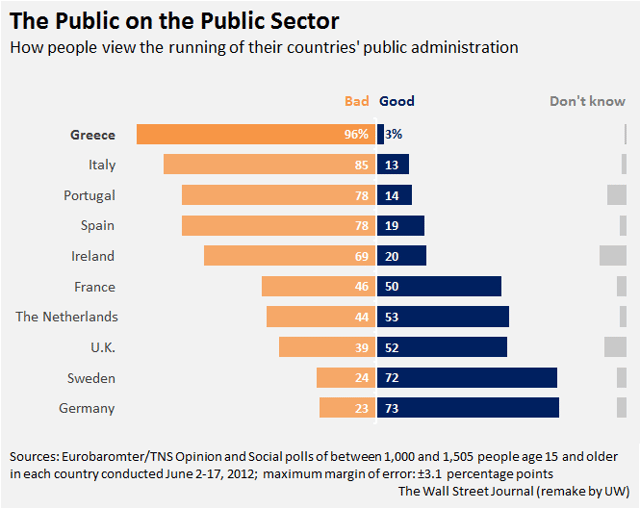
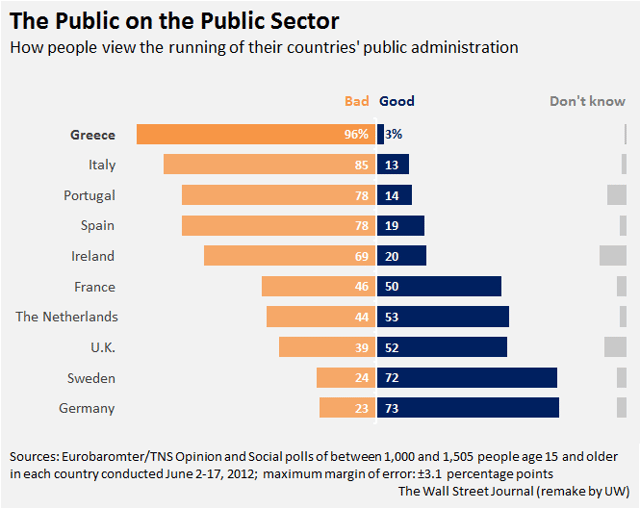
I teach people about data visualization - but I will always be a student myself! There is so much interesting stuff out there (yes, a lot of horrible stuff too) and the web is a great place for finding inspirational visualizations! Todays post will feature a remake of a Stacked Bar Chart, which I will turn into a Diverging Stacked Bar Chart since we are dealing with data on a rating scale. One of my favorite places to find good visualizations is The Wall Street Journal. WSJ featured this nice data visualization some time ago, and I saved it for a rainy day, because I wanted to see if I could make a nice remake of it.

The chart essentially displays the results of a satisfaction survey on the public administration in selected European countries. It points to some alarming regional differences - no doubt - incurred by the severe economic crisis in the Euro zone. I think it is a nicely designed chart! The use of bars makes it easy to rank the countries, and by highlighting Greece, focus is put on it as the country with the greatest lack of confidence in the public sector. The colors are pleasant to look at and work well. Overall, this is what you can expect from a WSJ visualization.
So why construct the chart differently? Well, I believe a couple of things could be improved to leverage better comparisons and providing visual cues as to the hierarchy in the information. Firstly, the 'Don't know' category does not really add any information. If the respondents simply don't know, we cannot regard them as being truly neutral with regards to the question of good or bad, so why place them in the middle? Furthermore, their presence in the middle makes it harder for the reader to do the interesting comparisons. I therefore choose to move them to a less prominent place in the chart, but maintain the categories 'Bad', 'Good' and 'Don't know' in stacked bar.

Secondly - but more importantly, I want to be able to better compare the lengths of the 'Good' and 'Bad' bars, and I want to see how each category diverges from a neutral position (0). So, applying an X Scale from -100 to 100 (in stead of 0-100), I create a vertical baseline in the middle of the chart (at 0), placing 'Bad' to the left (negative) and 'Good' to the right (positive). This is a simple form of a socalled 'Diverging Stacked Bar Chart' often used to display results on rating scales (e.g. satisfaction survey results ranging from Very dissatisfied to Very satisfied). Now my two main categories have a common, fixed baseline leveraging good comparisons. I can easily compare the bar lengths and see which countries are skewed to the left and the right of the 0 line.
Also, since it is the main character in the story, I place Greece on top by sorting on the 'Bad' category. I maintained the visual cues provided by stronger color and font for Greece. Finally, as I generally prefer my labels to be tightly related to their chart elements, I aligned the country names to the right.
And that is enough for today - as mentioned, the original chart is quite well done to begin with. But I do love to visualize data - and often times, data visualization is basically a matter of making a few, simple, yet playful adjustments to an existing one. The data remains the same - the picture alters - the information unveils and unfolds.
Next time you see a visualization that works well or the opposite - try considering how you would have communicated the same data. And if you are up to it - do your own remake; I promise you it is a process of learning and discovery. Who knows, perhaps you will even let us know how it went...
Any questions?
Please reach out to info@inspari.dk or +45 70 24 56 55 if you have any questions. We are looking forward to hearing from you.